IoT App für smarte elektrische Babywiege
Neuentwicklung einer mobilen, intuitiven Bedienungshilfe für entspanntere Eltern.
Kategorien
- Benchmark & Style Research
- Usability Review
- Personas
- Empathy Mapping
- Task Analyse
- Flow Chart
- Wireframes
- High-Fidelity UI
- Micro-Interactions
- UX-Tone Map
- Barrierefreiheit
- Prototyping
- Usability Test
Projektbeteiligte
- UX/UI Designerin
- Projektleiterin
- Motion Designer
- 2 App-Entwickler
Meine Rolle
Design-Lead,
UX & UI Design inkl. Research & Testing
Branche
Babyartikel, IoT, Health
Was?
Native Mobile App
(iOS & Android)
Warum?
Aktuell gibt es keine Federwiege, die per App gesteuert werden kann
Wann?
Sep 2022 – Jan 2023
Mutter eines High-Need-Babys
Ich liebe mein Baby über alles, aber manchmal wünsche ich mir einfach nur eine ruhige Nacht.
Benchmark, Usability Review & Style Research
Da es noch keine vergleichbare App für die Steuerung einer elektrischen Federwiege gibt, habe ich mir verschiedene andere Apps zur Steuerung von Babygeräten angesehen und die Usability und den Look & Feel untersucht.

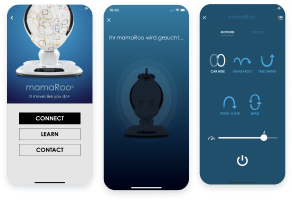
4Moms
- Aufgeräumtes UI
- On/Off-Button prominent & gut zu erreichen
- Blautöne
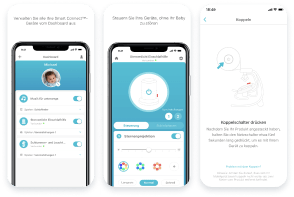
FisherPrice Smart Connect
- Abgerundete Ecken
- sanfte Gestaltung
- gute bebilderte Anleitungen
- Verbindungsstatus gut sichtbar
- Blautöne


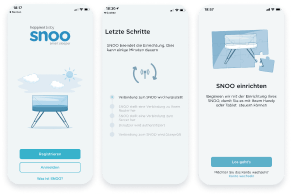
Snoo
- Ebenfalls abgerundete Ecken
- transparenter Verbindungsprozess
- Farbkontraste teilweise etwas schwach (<AA)
- Blautöne
Persona
Durch Befragungen habe ich als erste und wichtigste Persona die Mütter festgestellt, da diese in erster Linie immer noch das Kleinkind ins Bett bringen.
Als zweite (Buyer) Persona habe ich einen Vater angelegt. Dieser ist eher interessiert an technologischen Lösungen und sucht nach Hilfestellungen, die Mutter zu unterstützen. Als dritte und vierte Zielgruppe habe ich die Großeltern und Hebammen mit aufgenommen.

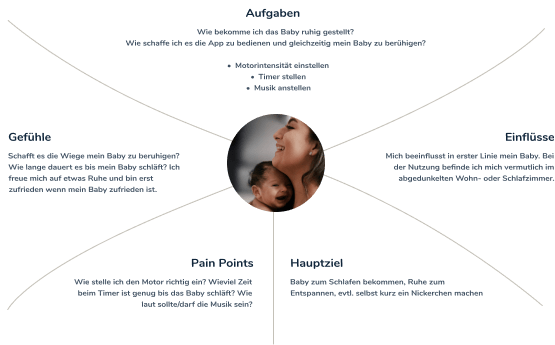
Empathy Map
Auf Grundlage eines Fragebogens, den ich an 20 Zielpersonen geschickt hatte, konnte ich eine Empathy Map erstellen. Da es noch keine App und somit keine Möglichkeiten zum Beobachten der tatsächlichen Interaktion gibt, beruht diese also ausschließlich auf schriftlichen Annahmen.

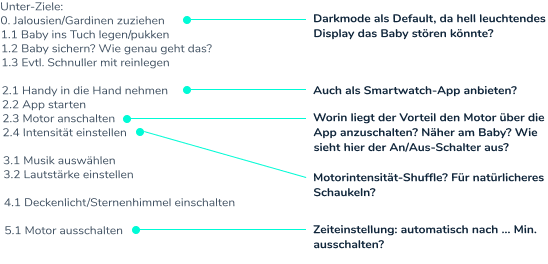
Task Analyse
Ziel: Wiege starten, Baby zum Schlafen bringen/beruhigen

Kernaussage/How Could we...
In einem Brand Keyword Workshop habe ich mit den Stakeholdern gemeinsam Attribute zur Marke und zum Produkt gesammelt, sowie die Kernaussage geschärft.

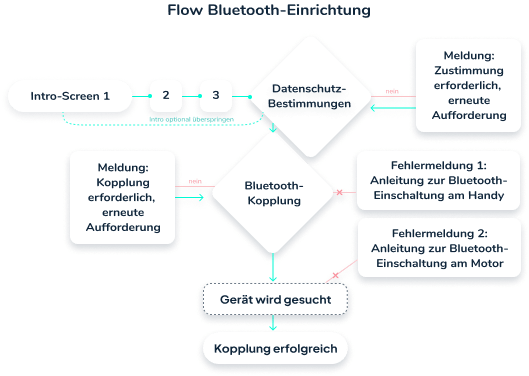
Flow Chart
Um alle notwendigen Funktionalitäten im Detail festzuhalten, habe ich verschiedene Flow Charts erstellt, teilweise mit verschiedenen Varianten. Hier ist beispielhaft die zusammen mit den Stakeholdern ausgewählte und final umgesetzte Variante der Bluetooth-Einrichtung aufgeführt.

Low-Fidelity Paper Wireframes
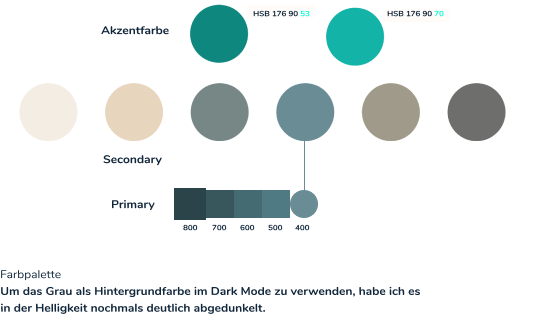
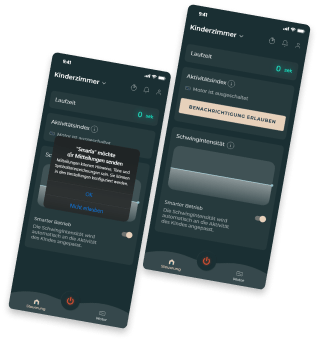
High-Fidelity UI-Designs
Durch das Corporate Design des Kunden gab es Vorgaben bezüglich der Farben und der Schriftart. Als Grundlage und Hintergrundfarbe der App habe ich das etwas kühlere Grau gewählt um eine entspanntere Zu-Bett-geh-Atmosphäre zu erzeugen. Damit die Farbwirkung aber insgesamt nicht zu kühl wirkt, sind die Buttons und weitere Interaktionselemente in Beige gehalten. Als Akzentfarbe eignet sich das Blaugrün sehr gut.


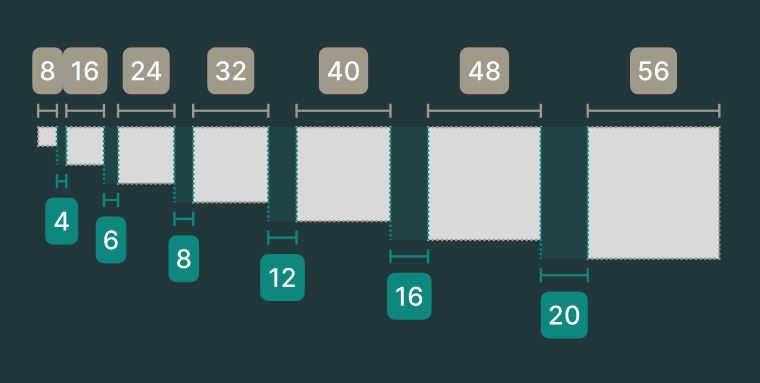
4px-Raster & Icon Grid
Für eine konsistente Gestaltung innerhalb und auch zwischen den beiden Betriebssystemen Android und IOS habe ich ein 4px(dp)-Raster festgelegt. Die Icons habe ich zum Teil neu erstellt und im Material Design Grid ausgerichtet. Alle Assets sind in einer Pattern Library angelegt und in allen Zuständen definiert.



Barrierefreies User Interface
Grundsätzlich kontrolliere ich alle Elemente des User Interfaces auf eine barrierefreie Gestaltung. Hier habe ich insbesondere nochmal die Zustände des Hauptaktions-Buttons kontrolliert. Damit eine Unterscheidung des Zustandes nicht nur rein über die Farbe geschieht, habe ich einen 3D-Schatten-Effekt für den On-Zustand (Button eingedrückt) eingebaut. Ebenso hat der Grünton genügend Blauanteile, so dass auch bei UserInnen mit einer Rot-Grün-Schwäche der Unterschied deutlich wahrnehmbar ist.

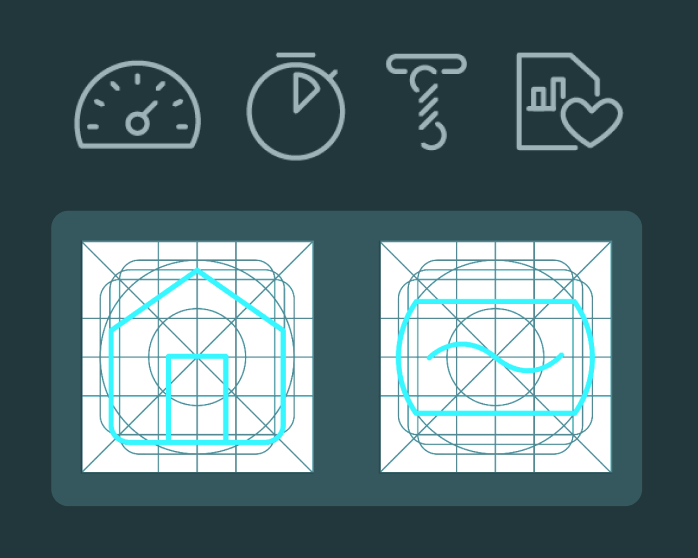
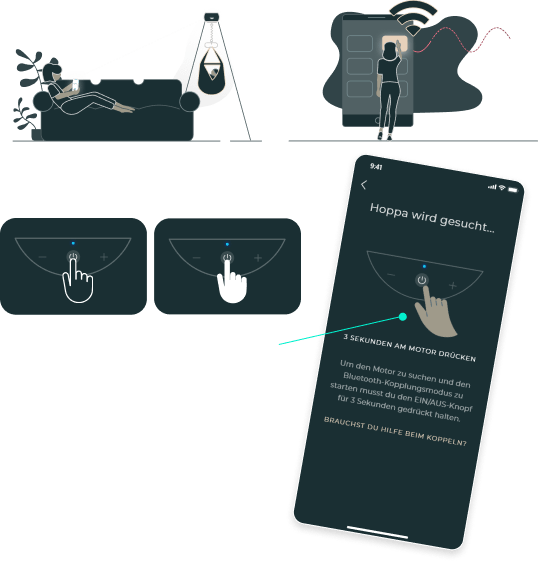
Illustrationen & Animationen beim Onboarding
Restriktionen bezüglich der Illustrationen gab es von Kundenseite nicht. Aufgrund des Themas habe ich mich für einen filigranen, auf Geometrien beruhenden aber lebendigen Stil entschieden.
Für das Koppeln des Motors beim Onboarding soll es eine Loop-Animation geben, die nochmal die notwendige Aktion (Drücken) visuell aufzeigen soll.

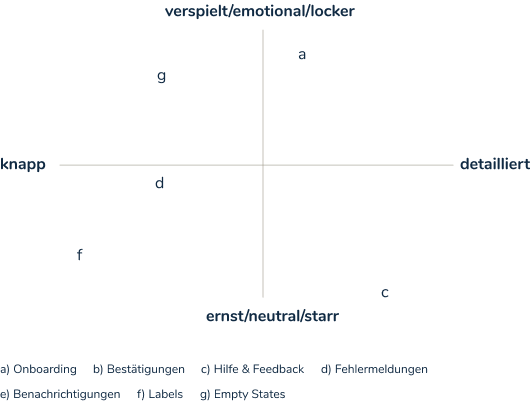
UX-Tone Map
Helpful
Wie ein Mensch schreiben, nicht eine Maschine.
Accessible
Für jede/n neue/n UserIn verständlich

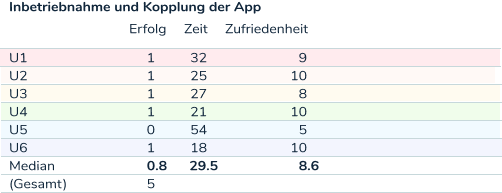
Validierender Usability Test - Inbetriebnahme der App
Vor dem Release konnten wir die App in einem Lab an 6 Usern testen. Insbesondere wichtig war hier das Zusammenspiel des Hardware-Produktes mit der App. Die Fragestellung beinhaltete, die Stärken und Schwächen der Inbetriebnahme zu testen um Verbesserungen vornehmen zu können. Passt der User-Flow und ist die Bedienung intuitiv?
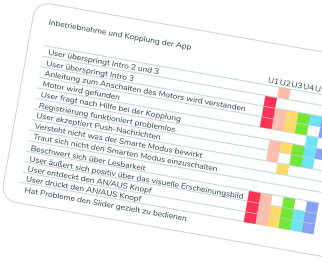
Methodik
Usability Studie vor Ort, Task Analysis -> direkte Beobachtung mit Dokumentation im Rainbow Sheet, moderiert, mit anschließender Befragung & Fragebogen (SUS)

Ablauf (max. 45 min.)
- Einleitung
- Aufgabe mit Think-Aloud
- kurzes Interview
- SUS (max. 45 min.)
Metriken
- Aufgabe gelöst? Fehlerrate
- Aufbauzeit unter 30 min.
- Subjektiv (Ease-of-Use, UX)
Ergebnis


Ein interessantes Finding während der Tests war, dass 3 von 6 UserInnen die Zustimmung für Push-Nachrichten verneinten oder nachfragten, wofür dies gut sei. Da die Zustimmung für ein wichtiges Feature relevant ist, habe ich der Systemabfrage einen Infoscreen vorgelagert. Nun wird den UserInnen der Nutzen der Zustimmung deutlicher und die Akzeptanz höher.
Zusammenfassung - Holistisches Design
In diesem Projekt bin ich für alle UX-/UI-relevanten Aufgaben verantwortlich gewesen. Während des Prozesses hätte ich mir noch das Einbinden weiterer Testverfahren für eine detailliertere User Journey gewünscht aber ich bin sehr zufrieden über das Ergebnis und es kommt bei den UserInnen gut an.
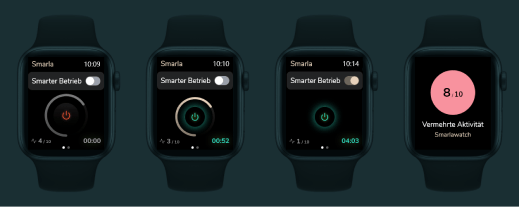
Für die Zukunft sollte noch evaluiert werden, ob die Übersetzung der Hauptfunktionalität in eine Smartwatch-App interessant ist, da sie noch näher bei der/dem UserIn ist.